
Item Details
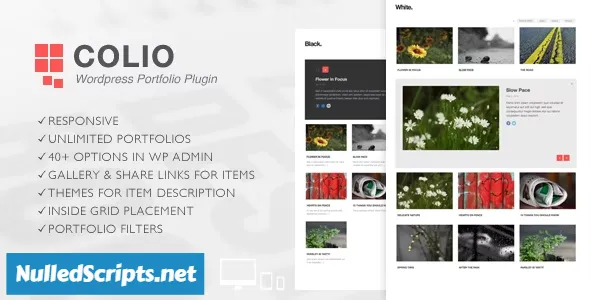
Colio – Responsive Wordpress Portfolio Plugin helps you create and manage multiple portfolios for your website with different item sets and individual settings. In the administration, you can easily choose the number of columns, choose the font size for the headings, the color of the buttons and much more. However, the main feature of the plugin is its ability to display item details on the same page in the form of an expandable (slidable) viewport that can appear before, behind or even inside the grid! In addition, this plugin comes with two themes for item details, can display additional photos as a feed or as a slider, and provide social links for easy sharing of your works.
Features
Responsive: The website is designed to adapt to different screen sizes and devices, ensuring a consistent user experience across desktops, tablets, and mobile phones.
Mobile-Optimized: In addition to responsiveness, the website is optimized for mobile devices, ensuring it functions smoothly on smartphones.
Retina-Ready Controls: The user interface elements and graphics are designed to look sharp and high-quality on devices with Retina displays.
Ajax Content (added in v2.0): This feature likely refers to the use of Ajax technology to load and update content dynamically without requiring a full page reload. This can improve the overall user experience.
Pagination for Items in Grid (added in v2.0): If you have a grid layout for your content, pagination allows users to navigate through multiple pages of items in an organized manner.
Deeplinking for Items (added in v2.2): This feature enables the use of unique URLs or links for individual items in the portfolio, making it easy to share or access specific items directly.
Unlimited Portfolio Instances per Site: The website can support multiple portfolios, each with its own set of items and configurations.
Percent-Based Grid with 2-3-4-5 Columns: This feature allows you to choose the number of columns in your grid layout, giving you flexibility in how your content is displayed.
Normal or Masonry Grid Layout: You can choose between a standard grid layout and a masonry layout for your portfolio items. Masonry layouts arrange items in a more dynamic, staggered fashion.
Portfolio with 40+ Parameters in Admin Settings: This suggests a highly customizable portfolio management system with numerous configuration options for each portfolio item.
Separate Post Type for Portfolio Items: It appears that portfolio items are treated as a distinct content type within the website's structure.
Item Gallery Using FlexSlider and Fancybox Plugins: The website uses these plugins to create galleries for displaying images or multimedia content within portfolio items.
Social Links for Every Item (Total 20 Icons): Users can easily share or connect with specific portfolio items through various social media links.
Black and White Theme for Item Details: This feature likely provides the option to view portfolio item details in a black and white color scheme.
Before, Inside, or After Options for Viewport Placement: This refers to the positioning options for content in relation to the viewport (the visible area of the web page). Items can be placed before, inside, or after the viewport as per your design preferences.
Portfolio Filters Using Isotope Plugin: The Isotope plugin is used to create dynamic and interactive filtering options for the portfolio items.
Filters Menu as Labels or Select Element: Users can filter portfolio items using a menu that can be styled either as labels or as a select element (dropdown).
Translation Ready with .po/.mo Files: The website can be easily translated into different languages using localization files.
Valid HTML Markup: Ensures that the website's code adheres to HTML standards, which can improve accessibility and search engine optimization.
Easy to Use and Customize: The website is designed with user-friendliness in mind and offers customization options to adapt to specific needs.
Well Documented: The project includes detailed documentation, making it easier for developers and users to understand and work with the website.